Juneau
A Community For Dads.

th-Ink
Helping tattoo clients gain creative confidence, while lifting the burden of education from tattoo artists.
Elevating the tattoo customer experience.
Overview
TIME FRAME
6 weeks (April 2019 - June 2019)
MY ROLE
Research, Wireframing, Prototype Facilitator, UI Design
CLASS
Designing Information Experiences
TEAM
Tiffanie Horne, Hannah Johnson, Trevor Larsen, Tanya Sangoi
A 2-Sided Problem
As tattooing has become more mainstream, tattoo shops seem to have held onto their old school looks and processes. While great for those who feel at home in traditional tattoo culture, it can be scary or add to the stress of getting a tattoo for the first time.
Additionally, most clients do not have an art background or the language to best describe what they want in a tattoo, which puts a lot on the artist to best interpret what clients are saying.
Design Response
th-Ink seeks to improve the first-time tattoo experience by making it more welcoming and transparent. The solution is two-fold. The first solution we designed is a digital platform that aids clients in ideation exercises, which also serves as a way for the client and artist to collaborate on tattoo design. We also crafted a service blueprint for shop open houses aimed at lessening the time artists spend educating clients while making the tattoo process more transparent and less intimidating.
Digital Platform
The platform has three sections that map to its three goals: learn, inspire, and create.
Learn: clients learn more about tattoo styles through exercises like "This or That" and also get to pick an artist.

Inspire: This is where clients get to upload all their inspiration photos and share why they like a particular image. They can answer more questions about what their tattoo means to them, what it should convey, and gather source material for their artist.

Create: Here, clients get to engage in a back and forth conversation with their artists. They can comment on specific parts of the sketch and ask more general questions as they move through their three proofs.

Artist Platform
The artist side of the platform gives the artists a CRM system that includes their client's tattoo designs.


Service Blueprint
A service blueprint for shops lays out exactly how they can go about crafting an inclusive and welcoming customer journey for new clients. The concept we introduced was an open house for new clients to allow them a low-stress way to see the shop, get to know the artists, and learn more about the basics of getting a tattoo.

Research
Secondary Research
We did some secondary research and then conducted six interviews; four with people who have tattoos, one person thinking about a tattoo, and one tattoo artist.
Synthesis
After affinity diagramming, we uncovered several key findings.
1. The first-time tattoo experience is very different from subsequent tattoos.
2. Artists feel a sense of ownership of the tattoos they create (they care).
3. Tattooing is a collaborative experience.
4. Artists have a spectrum of creative freedom to work within.
5. Artists educate, set, and reset expectations.
6. Tattoo culture is changing.
7. Technology has helped clients collaborate with artists.
8. The industry is getting competitive; customer experience is now part of the tattoo process.
9. People have various motivations: “I want a piece by this artist on my body” mindset vs. “I want this on my body and need someone to put it there.”
From these, we derived several insights to guide our designs.
1.
Heightened emotions define a person’s first tattoo experience.
2.
All tattoos are co-created; current platforms are one-sided.
3.
A client’s motivation for getting a tattoo will dictate the entire service journey.
4.
Tattoo artists aren’t just artists, they're also teachers
Ideation & Narrowing
Each group member was responsible for sketching out at least four ideas. We came together to look at the twenty ideas and began to organize and group them based on the perceived customer timeline of getting a tattoo, from consideration all the way to aftercare.


Because our research revealed multiple stakeholders as well as strong evidence that there were differences in how people approached tattooing, we narrowed in on two personas to guide us: a tattoo artist, and an open-minded first-time tattoo client. We decided to focus on a first-time client to make our designs more targeted and focused on the experience that arguably contained more pain points and opportunities for intervention.
Downselecting
We used the 6 Hats Method to downselect to 5 ideas. We flushed out a customer story for each idea.
To narrow down to one idea, we really considered which ones best got at the emotions and experience of getting a tattoo. We also brought in several other members of our cohort who were not on the team for a crit to get an outside perspective.
We selected two ideas that we thought could most impact the browsing and collaboration phase:
Browsing - A tattoo open house to help decrease the burden of artists to educate clients, while at the same time allowing interested clients a low-barrier way to learn more about the tattoo process.
Collaboration - A web-based collaborative ideation tool that helps non-designers better articulate their tattoo ideas.
Key Scenario
We crafted a key scenario using our personas to see how these two concepts would work in the entire experience of getting a tattoo.

Customer Journey Mapping
We created a customer journey map to think more about key opportunities and to map out key backstage and frontage actors.

We formalized what the experience looks like into a diagram in order to help us look at potential key touchpoints.
Prototyping
Experience Prototype
To test our ideas, we ran an experience prototype. We crafted scripts for a facilitator and artist, and drew lo-fidelity screens of the collaboration tool. We then ran participants through a scenario where they went to an open-house we set up, followed by a usability test of a paper prototype of our collaboration tool, and finally ended in a debrief session back at the "tattoo shop". I served as the facilitator for each session.

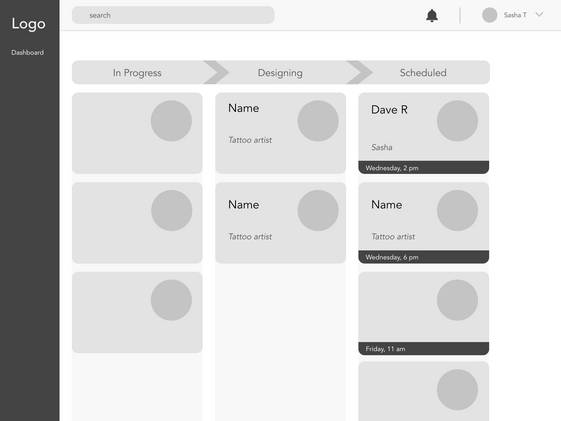
Earlier wireframe concepts I designed for the artist side of the platform.
The Business Value
Throughout the process we completed a Lean Canvas to lay out our value add and get a handle on the larger business outlook.